15款最好的免费在线Favicon.ico制作转换工具
网站是你的品牌策略的最终执行者,对于将访问者转化为客户起着至关重要的角色,所以任何小细节都不应忽略。这包括了网站的图标,免费的网站图标制作工具可以帮助你制作这些精美图标。
网站图标(也称为Favicon)是出现在浏览器窗口选项卡中网站标题旁边的小图像图标。
你也可以使用它作为桌面应用程序图标,所以需要至少几个不同大小的图标ICO类型文件。通常,你也可以将一个PNG文件设置为图标。
网站图标是必不可少的,因为用户总是不断地在多个网站的标签中搜索信息。图标帮助用户更快地识别内容和品牌,以获得更吸引人的用户体验。
下面介绍15款免费的在线图标制作工具,以及更多关于如何创建和安装网站图标的细节。
让我们开始吧。
图标ICO文件的最佳实践
想要创建favicon图标时,第一步是了解更多关于它们的需求和最佳实践的信息。
“favicon”这个词是“favorite icon”的缩写,这些图标就像今天一样,显示在浏览器顶部的是一个网站标题。
但是,它们最初是在用户将网站添加到“收藏夹”时显示的。现代浏览器将此文件夹称为书签。
图标图标必须具有一定规格的大小。否则,浏览器和其他设备将不会使用它们。
需要的最小尺寸是:
浏览器为16×16像素
桌面任务栏为32×32像素
桌面应用图标图标的96×96像素
适用于iOS和Android设备的180×180像素
请记住,你可以在16×16像素和32×32像素之间进行选择。如果你不太担心品牌,选择其中一个图像大小应该足够了。
制作一个Favicon图标时,最好遵循以下的最佳实践:
它们应该简单且不要过分美化,以便在小尺寸的情况下也很容易看到。
从配色方案中选择一种或两种颜色。最多不超过三种颜色。
图标应该是8位或24位的颜色。
图标的设计不应该包含太多的线条或字母。
虽然可以设置为透明的背景,但需要注意的是苹果设备不允许这样做。
Favicon图标应与你现有的品牌和Logo保持一致性。
15款最佳免费图标制作工具
如果你想创建自己的图标,或者只想上传图像并将其调整为合适的大小并转换为ICO图像文件,可以使用以下几款免费的图标制作工具。
没有特别的顺序,因为它们都是不错的选择,你只需要动动鼠标便可以创建一个favicon图标。使用这些在线工具制作图标后,就可以免费下载和使用了。
1. Favicon.io

使用这款免费的图标制作工具,你可以用文字、图像或表情符号创建图标。
使用基于文字的选项,可以选择背景颜色和不同的形状,多种字体和颜色以及不同的大小。 Favicon.io可以使用800多种Google字体。
或者,通过上传文件,设置调整适当的大小,生成网站图标。也可以从选项列表中下载表情符号图标。
生成的网站图标适用于所有浏览器和多个平台。
2. Favicon-Generator.org

这款免费的网站图标制作工具,可以选择上传图像文件,并在浏览器的标准大小16×16 px或适合Android、Microsoft和iOS的大小之间进行选择。
你可以保留当前图像尺寸,而不必将其调整为正方形。注意:保持此选项为选中状态,未选中状态可能会使网站图标的变形。
所以,最好确保图像非常接近正方形。
3. Real Favicon Generator

这款免费的图标制作工具是为数不多的包含浏览器模拟预览功能的图标制作工具之一,可以看到图标调整大小和转换后的实际样子。
还可以获得所有浏览器、平台和大多数技术指标的参数。
但是,这款图标制作工具只有转换为Favicon图标这一个选项。
4. Favicon.cc

使用此款免费的图标制作工具,可以上传图像制作图标,也可以通过用鼠标绘制图形来创建自己的图标。
可以通过颜色选择器设置想要使用的颜色,以及设置图标的透明度。
还有一个选项可以制作带有动画效果的Favicon图标。此外,还可以设置动画循环播放,编辑和删除帧等设置。
该图标工具还具有预览模式,制作就绪后就可以看到其实际外观。
5. FaviconGenerator.com

这是一款简单的免费图标制作工具,可以上传图片,然后选择你想要的大小。这是一个非常基本的功能,当你想快速创建一个图标而不需要繁琐的设置和操作时,这是一个不错的选择。
这款工具还可以制作适用于Apple touch设备的retina favicon。这确实需要一些复杂的工作,但是所有操作步骤均在其网页上进行了详细说明。
6.Favicomatic

Favic-o-Matic可以生成ICO和PNG(也就是透明的)图标。
你可以使用此款免费的图标制作工具上传图像,然后选择是下载16×16像素和32×32像素的ICO文件,还是选择包含与所有设备兼容的不同大小的ICO文件。
此外,还有一些高级设置,比如可以编辑背景色和一些高级兼容性选项。
7. Ionos Favicon Generator

Ionos Favicon Generator可以让你用鼠标绘制一个Favicon图标,使用缩写、或上传图像来制作Favicon图标。
可以制作出一个可以在所有浏览器和设备上显示的图标。它还有预览功能,可以在其中快速查看图标的外观。
8. Website Planet Favicon Generator

这款免费的图标制作工具提供了上传图片的选项(JPG、PNG或GIF),或者从一个免费的预制的图标库中选择。
需要注意的是,如果你想为自己的企业创建图标图标,可能想要创建一个与你的logo类似的图标。这样做可以提供更有一致性的品牌外观,更容易记住。
因此,选择预先制作的图像可能不是一个很好的选择,因为其他网站可以使用和你完全相同的图像。
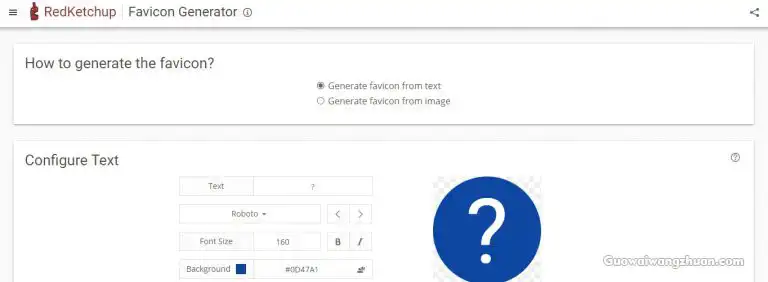
9. RedKetchup Favicon Generator

对于此款工具,可以选择上传图片或使用文字创建图片。
如果使用文字创建图标,需要进行很多设置,包括更改字体、字体大小、背景颜色、文本颜色,并且可以调整比例,可以在正方形和圆形之间切换边框。因此,可以缩放边框以使圆角具有不同的弧度。
此外,还有用于跨设备兼容性的更多选项。
10. Genfavicon

这款免费的图标制作工具功能独特,当你上传图片时,可以选择裁剪使其成为一个图标。
还有一个预览窗口,可以看到新图标在用户的浏览器中的显示情况。
你可以选择的尺寸大小:16×16、32×32、48×48、64×64和128×128像素。
11. FavIcon.pro

这款免费的网站图制作工具是另一个快速选项。上载图像制作图标时,可以选择要使用的图像尺寸:16×16、32×32、48×48、64×64和128×128像素。
FavIcon允许将JPG、GIF、PNG转换为ICO类型文件,你可以使用它来转换应用程序图标、桌面图标和FavIcon到你的网站。
12. Faviconr

Faviconr是另一款操作简单快捷的免费favicon制作工具。
上传一个JPG、PNG或GIF文件,并选择是否想要透明的背景(如果源文件也是透明PNG或GIF文件,则只能创建透明图标)。单击按钮,保存文件,这样就完成了。
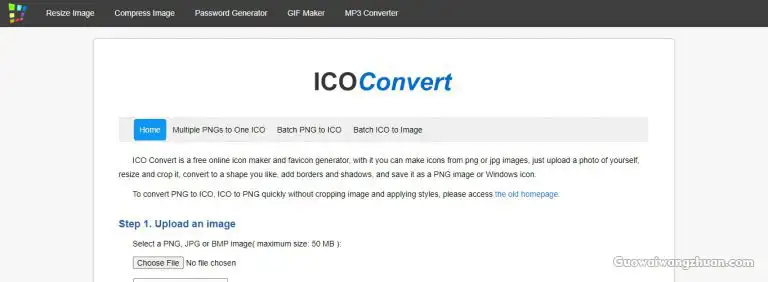
13. ICOConvert

这款免费的网站图标制作工具非常特别,上传要用于制作网站图标的图像后,你可以对其进行裁剪和不同样式设置。
一些选项可以将边框设置为不同的形状,包括正方形、心形、偏心正方形、圆形、倾斜的心形或正方形,以及选择白色边框的选项。
你还可以选择将图标下载为ICO或PNG文件,并具有多种尺寸选择,包括16×16、24×24、32×32、48×48、64×64、96×96、128×128、192×192和256×256像素。莫还可以选择为Windows 7、8,Vista和XP计算机创建图标。
这款免费的网站图标制作工具还包括用于压缩和将文件从PNG转换为SVG的功能选项。
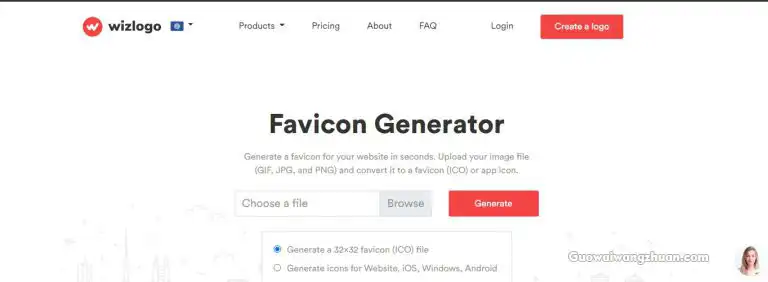
14. Wizlogo Favicon Generator

Wizlogo是免费网站图标制作工具的另一个简单快速的选项。你需要做的就是选择要上传的图像,然后选择32×32 ICO文件或网站、iOS、Windows和Android的图标。这样就完成了。
Wizlogo也可以用作免费Logo制作工具。
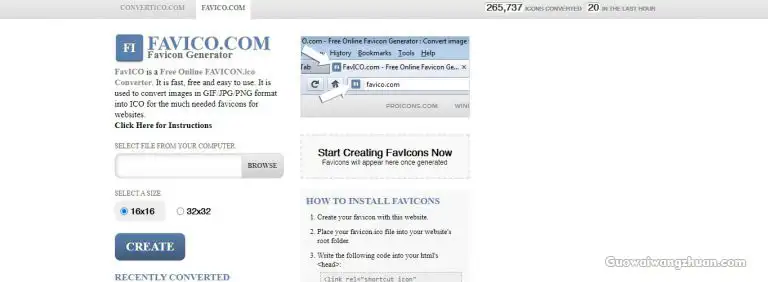
15. FavICO

FavICO是免费网站图标制作工具的最后一个选项。上传你要用来制作图标的图像。然后,在16×16或32×32像素大小之间选择,然后按create。就是这样完成了。
如何安装网站图标
使用任何一款免费的图标制作工具制作图标后,就可以开始进行安装,让图标显示在网站上。
对于非WordPress网站,首先,将Favicon图标上传到服务器的根目录。
然后,从index.html文件的标记开始,使用下面的W3C官方代码:
...
<head profile="https://www.w3.org/2005/10/profile">
<link rel="icon"
type="image/png"
href="https://example.com/myicon.png">
...
修改“https://example.com/myicon.png”为你的实际Favicon图标链接。
同时,修改“image/png”为你实际使用的图像文件的类型。
以下是在创建Favicon图标时兼容的图像类型,用来替换“ image / png”:
PNG图片文件– image / png
GIF图像文件– image / gif
ICO图像文件– image / x-icon
SVG图像文件– image / svg + xml
不要忘记保存文件。
通常,上面列出的免费网站图标制作工具还会生成所需的代码,这些代码与所选择的设置有关,例如动画效果或兼容性。
在WordPress中自动安装Favicon图标
对于WordPress网站,制作Favicon图标可以不使用上面列出的免费图标工具。
你可以使用任何宽度至少为512像素的图片。
要自动安装它,需要登录到WordPress网站,然后在管理控制台中访问外观>自定义。
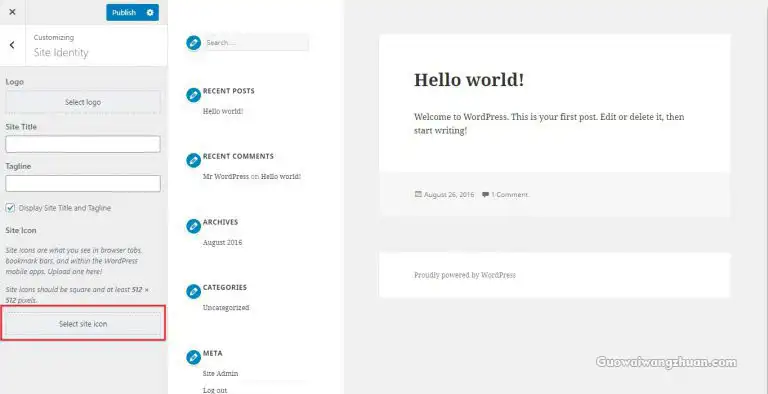
加载自定义程序后,单击左侧菜单中的“站点标识-Site Identity”。然后,在站点图标下,单击“选择图像”。

在弹出窗口中,单击“上传文件”选项卡,然后单击“选择文件”。从本地计算机中选择所需的图像。
单击选择,然后裁剪图像(如果需要),然后单击裁剪图像。或者,可以按原样保留图像,然后单击“跳过裁剪”。
然后,通过单击自定义程序中的“发布”按钮来保存更改。
手动安装WordPress站点的图标
要手动安装WordPress的ICO文件的网站图标,请先将网站图标上传到你网站的根目录以及当前主题的根目录。
确保文件名为“ favicon.ico”,否则将不会显示Favicon图标。
但是某些版本较旧的浏览器可能不会加载网站图标,你需要采取其他方法。
通过SFTP或主机提供商的控制面板找到header.php文件。
将其打开,然后搜索与以下示例相似的代码行:
<link rel="shortcut icon" ... /favicon.ico" />
然后,将其替换为下面的代码,或者添加以下代码:
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />
保存文件即可完成操作。
总结
像favicon这样的小图标看起来微不足道,但它有助于品牌知名度和用户体验。这些免费的图标制作工具可以创建属于你自己的Favicon图标并添加到网站上。